Canvas Support in Session Replay

Have you ever been unable to capture canvas elements and understand how users interact with them in your web application? Are you looking for a way to replay complex graphics and animations to reproduce bugs more effectively?
Look no further!
OpenReplay, the session replay tool that helps developers troubleshoot web apps faster, now supports recording the <canvas> element.
Unlocking new possibilities
Canvas element capture
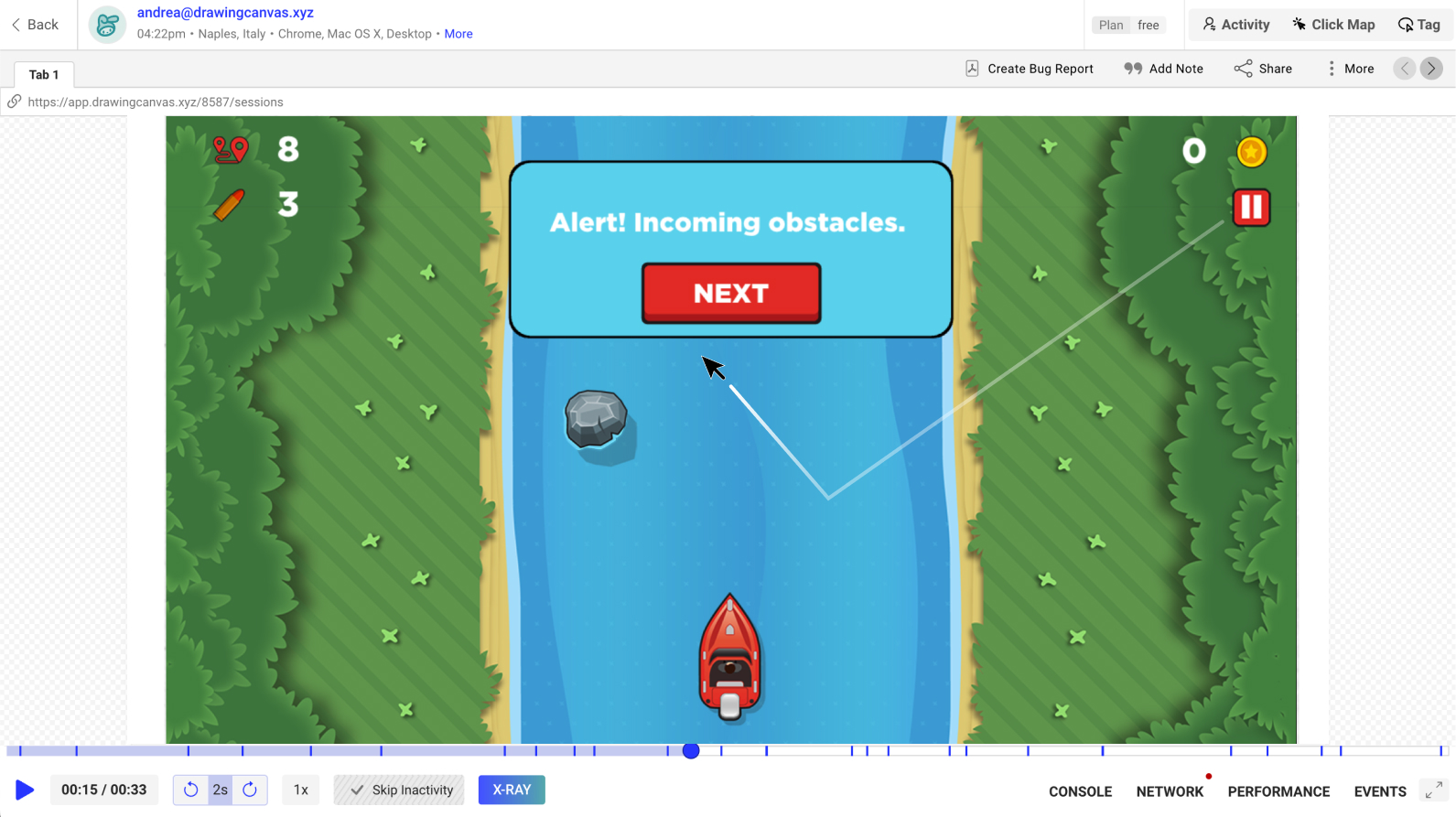
This feature expands OpenReplay’s capabilities by capturing <canvas> elements. With this feature, you can easily reproduce bugs by replaying complex graphics and animations.

Co-browsing via P2P
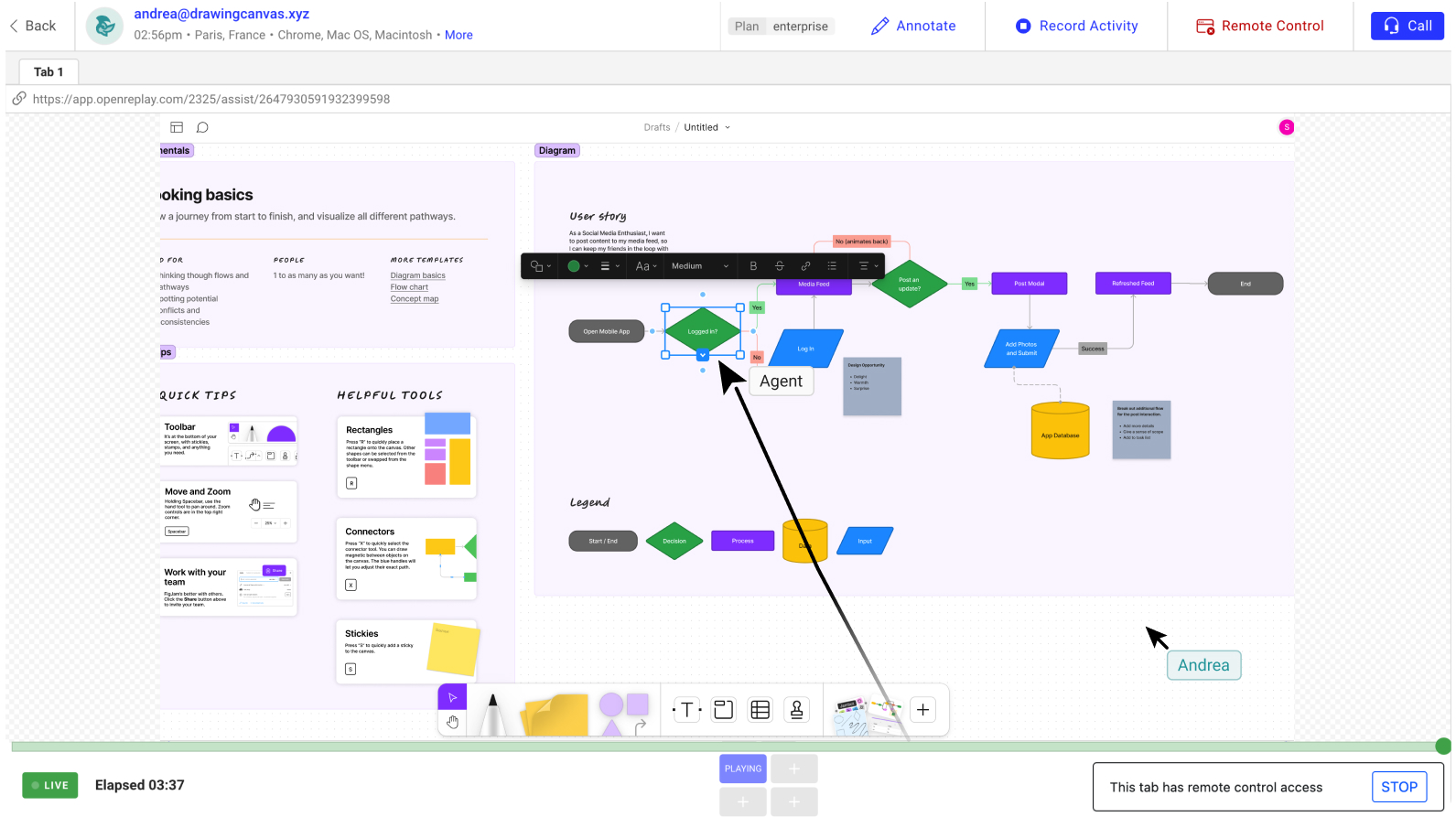
P2P technology is used to stream <canvas> as real-time video. This enables you to co-browse with users while streaming canvas elements in real-time, identifying issues and frustrations as they occur.

Customizable replay quality
Replay settings are fine-tuned for optimal performance in the SaaS solution. The Self-host option allows users to adjust the frames per second (FPS) and quality of <canvas> snapshots for session replays, finding the perfect balance between detail and network efficiency.

Importance of canvas support and its benefits for developers
Voices from the community
Our community has been requesting Canvas support to improve the analysis and understanding of user interactions. One company that specializes in image annotation platforms has highlighted the importance of canvas recording for capturing valuable information. Additionally, other community members have voiced their frustration in not being able to fully comprehend their user session recordings due to the absence of canvas support.
Unlocking deeper insights into graphics-intensive web applications
These testimonials support the importance of canvas support in session recording tools. Committed to providing engineering and product teams with the most complete and detailed view of user interactions possible, OpenReplay introduces this game-changing feature. This enables deep insights into graphics-intensive parts of the application, eliminating blind spots in bug reproduction and user behavior analysis, and providing a more complete understanding of the user journey.
Industries that can leverage OpenReplay
Various industries can benefit from OpenReplay’s canvas support to gain insights into user behavior and troubleshoot issues. These industries include:
- Game Development: Zynga
- App Development: Retool, Bubble.io
- UX Design: Figma, Miro, Lucid Charts
- Image Editing: Canva, Fotor, Adobe Express
- Data Visualization: Tableau, Microstrategy
How can you start using this feature?
You can start capturing and replaying your user sessions from your app with canvas elements by signing up on OpenReplay. Simply create an account and you’ll be able to explore and use the canvas support feature right away.
If you prefer the self-hosted option, you can find all the necessary information in our GitHub repository and detailed documentation about enabling canvas recording at docs.openreplay.com.
Conclusion
In conclusion, with OpenReplay’s new support for capturing and replaying canvas elements in web applications, developers can easily reproduce bugs and gain deeper insights into user interactions. This feature unlocks new possibilities for co-browsing, customizing recordings, and understanding graphics-intensive web applications.

